
Almost every business has a website in 2022 and the main reason is to increase their customer reach. If increasing traffic to your website is also your business goal then a website that is not mobile-friendly could be hurting you more than you know. Many businesses are under the mistaken impression that all it takes is building a responsive website that adjusts the content display to a larger desktop screen or a smaller mobile screen. Google in its ranking factors is looking for more. In fact, it no longer looks at desktop metrics but the focus is only on mobile devices.
Here are a few insights to help you to get a grasp of the intricacies of mobile-friendly websites and tips to make all right.
Why it’s a priority to make websites mobile-friendly?
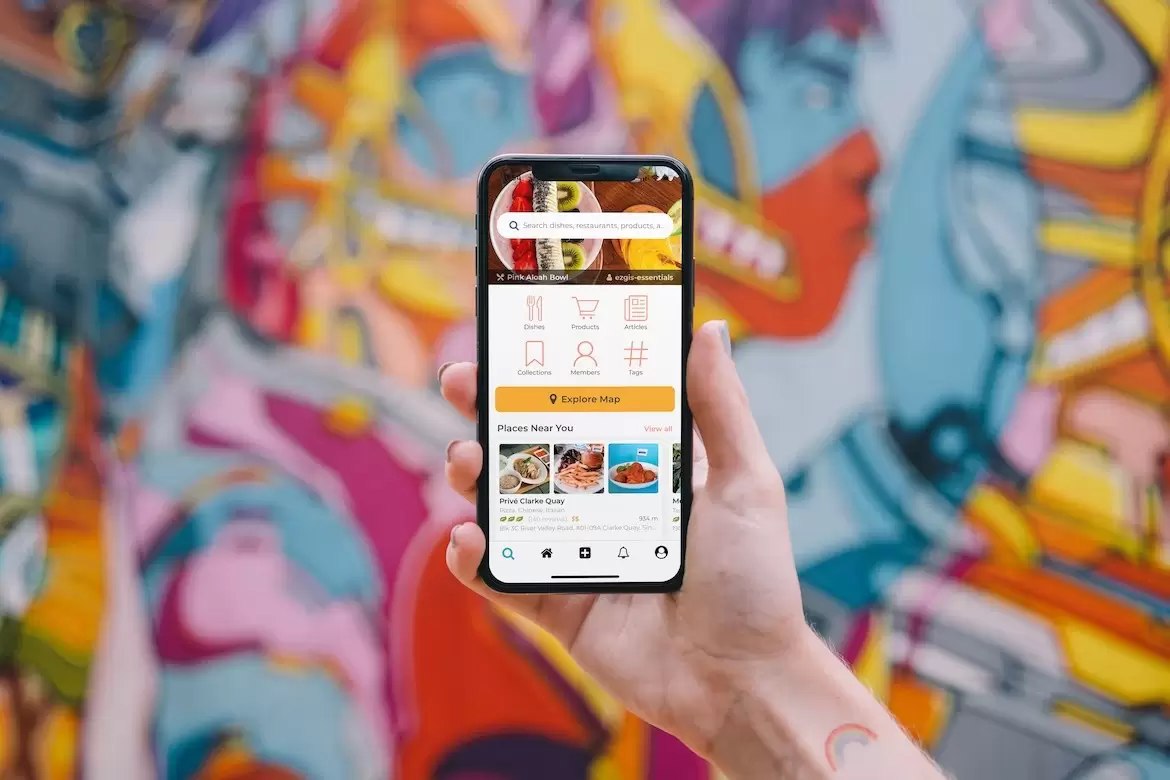
As of 2022, there are almost 6,648 billion smartphones out there and this is about equal to 83.72% of the world’s population. These numbers are important because it shows that more people are accessing your website on their mobiles than on their laptops. Go into your website’s Google Analytics and you will be able to confirm the same.
Tip: If you are getting a major volume of traffic from mobile devices, then your website should have a mobile-first design rather than just a mobile responsive website.
As of 2022, there are almost 6,648 billion smartphones out there and this is about equal to 83.72% of the world’s population.
This is also the reason why Google announced a while back that it would be ranking websites based on users’ mobile experience. Consider this instance of user experience on a mobile responsive website – Button placement on the desktop has enough space around it to make the click action with a pointed cursor easy. Now think of the same button placement when the screen is made smaller. While at first look everything seems ok, try clicking the button. Now you are using your fingertip (usually your thumb) which is way bigger than any desktop little cursor. The same simple action on the desktop has now become difficult on mobile devices. This is just one example. There are numerous other factors that go into making a website mobile-friendly.

Tips to have a mobile-friendly website
There are 5 major signals that factor into Google’s “Page Experience” metric. These are safe browsing, Core Web Vitals (Google Search Console diagnoses issues for your website), no intrusive pop-ups or interstitials, HTTPS, and mobile-friendliness. Irrespective of whether your website was built using WordPress or is a custom-built website, mobile-friendly issues can frequently occur.
The term mobile-friendliness is a broad one that brings under its umbrella numerous signals such as:
- Responsive Page Display(that’s a given), your website must adapt automatically to match the screen size.
- Fast to load: Ensure your images are compressed, Videos are served from a third-party and CSS (stylesheets) are as light as possible.
- Readable Fonts, If text is too small on mobile, it is a negative strike
- Think Touches and TapsRather Than Mouse Clicks. Also, keep in mind that 75% of mobile users will use their thumb to browse and click.
- Ditch text-blocking adsor pop-ups on mobile, even if you retain them on the desktop version.
- Reduce the Need for Data Entry:Remember it’s hard to enter text on long forms. Also, Autocorrect is pesky, so turn it off for your site.
- Shorten the Distance from Point A to Point B.
The average website loading time on the desktop is 2.5 seconds and on mobile browsers is 8.6 seconds, based on an analysis of the top 100 web pages worldwide.
How to find out if your website is mobile-friendly?
To get you started, here are a few tools that will help to run a check on your mobile responsive website. You don’t need to be a techie to run these mobile-friendly tests.
Google Mobile-friendly test
Of course, the best way is to use the free tools offered by Google. Click on this link and add your site URL to find out if it passes the test: https://search.google.com/test/mobile-friendly . This tool will use a GoogleBot Smartphone to run the test and give you the results.
Google Pagespeed Insights
Google Insights is another free tool that will analyze your website and score it between 0 and 100 (100 being the best) depending on how mobile-friendly it is. Google pagespeed insights will also diagnose what are the issues that are affecting your website and how to improve it. It ranks website performance by important parameters such as speed index, first contentful paint, and total blocking time. These terms might be strange to you but ‘first contentful paint’ is a user-centric metric that measures the time taken for the browser to load the first bit of content that indicates to the user that information is loading. ‘Total block time’ is a metric introduced by Google in 2020. TBT provides the time the browser was blocked, preventing the user from interacting with it. These metrics indicate how important it is for the webpage to load quickly on the mobile browser. A score between 50 to 89 is considered average, though it is a good enough metric to aim for.

Other mobile-friendly test tools
Other diagnostic tools are also available that provide a more visual representation of what is working and what is problematic for your mobile website. For instance, Mobiready analyses your web page URL and shows how it would look on screens of different sizes. It will give your site a mobiredy score between 0 to 5 based on how it compares to the top 1000 Alexa websites. It also breaks down the existing problems and gives solutions on how to fix them.
The Viewport Viewer extension can also be added to your browser to check the mobile resolutions of your webpage to optimize how content should be best displayed.
The best time to get mobile-friendliness right is when you launch your website with a new design. If your site has already been launched and you are facing problems, don’t despair, it can be corrected but will need more work to analyze and fix them. This is why it’s always important to start right. If you are employing web development services of a technology partner ensure that these factors are part of the agreement and that a full report is provided.
If you want to get a cutting-edge, mobile-friendly website developed, speak to our experts at iTech, today!

Karen Jain
Karen brings her decades-long experience in content and digital marketing to helping global brands to showcase their expertise. When she isn’t writing or caught up in being a digital marketing evangelist, you will find her passionately involved in animal rescues.