
In 2015, Google coined the term progressive web apps as they introduced them for the first time into the business universe. The name is apt on so many counts – ‘Progressive’ because Google was creating a flexible, adaptable app using only web technologies. ‘Progressive’ because these web-based applications were using new features supported by modern browsers that let users upgrade web-based applications to progressive web applications independent of the native operating system. ‘Progressive’ because it lets people interact with it as if it were an app without the hassle of downloading it.
A progressive web application combines the best of a website with the best of native apps to create an unparalleled experience for mobile users. Small wonder then that PWAs are continuing to see their popularity soaring.
What are progressive web apps?
PWAs are special web applications that are accessed like normal websites but offer the features of native apps such as offline usability, push notifications, and access to device hardware. No need to visit Google Play Store or the iOS App Store to download the app. And yet your app can give the same mobile app experience to users without the complexity of developing one.
The stars of the PWA success story
PWA examples are all around us but let’s look at well-known brands who have used Progressive Web Apps with phenomenal success in customer satisfaction, higher engagement and conversion rates.

Starbucks created a PWA over 99% smaller than their downloadable iOS app. 233 KB of data storage versus 148 MB for their iOS mobile app is an important differentiator.. It allows users with networking issues to browse, access, and load menu items into their cart. When online, the items can be purchased. So, on the go customers or rural communities with unreliable networks are benefitted. Their PWA has more than doubled theirweb app orders.
Twitter created the Twitter Lite PWA so that users could easily navigate between multiple accounts while decreasing data usage up to 70%. Their ‘save to homepage prompt’ for users is very popular. 600KB is all it takes compared to the 2.5MB required for their traditional app. 65% increase in pages per session, 75% increase in Tweets, 20% lower bounce rate added to 2,50,000 daily users, over 328 million monthly users, and still counting. If you need convincing about the benefits of PWA, this is it.
MakeMyTrip’s PWA was created to reach out to those who prefer to book a vacation through a web browser. The new PWA experience has seen 3 times increase in conversions by reducing page loading time by 38%, 20% reduction in their bounce rate, 160% increase in user sessions, and has improved their target audience to users in 24% more cities in India.
Uber’s PWA was developed for new customers who preferred booking rides via a web browser or who used low-speed networks. The Uber PWA designed to make car booking viable on low-speed, 2G networks works well for riders on low-end devices, which may not be compatible with the native Uber app. Its 50KB web app can be loaded within 3 seconds even on 2G networks.
Also read: Mobile App Development Trends that will dominate 2021
The cogs in the PWA wheel – PWA Components
Building progressive web apps call for a web app manifest, service worker, and the use of HTTPS. Beyond these features, it is up to you which enhanced web APIs you wish to leverage to deliver the ultimate user experience.
1. Service Workers
A service worker is a script that runs in the background when a user accesses a web page that is powered by a PWA. It is a special kind of java file that your browser runs outside the main browser thread. It is essentially acting like a proxy that sits between the browser and the network, It intercepts and handles any requests from the PWA’s visual interface. Since content is cached on the device (laptop or mobile) your page loads much faster.
2. PWA Web app manifest
The web app manifest provides information like the name and description of the PWA compressed in a JSON text file. The manifest simplifies the installation of the web app on the home screen, speeding up access and ensures users’ experience is smooth.
3. HTTPS is necessary for PWA
All PWAs leverage the Transport Layer Security (TLS) protocol. They use HTTPS for safe and secure hosting to ensure the privacy of communications and integrity of data between your app and the app user. The service worker makes websites accessible over HTTPS with users being intimated that the connection is secure.
4. PWA Icon
Just like a mobile app, the PWA icon will sit independently on the mobile screen. The display of the icon confirms to the user that the PWA is installed successfully on the device. Images of various sizes are already defined in the web app manifest and are placed in the images folder to be displayed as a home screen icon when a user “installs” the PWA.

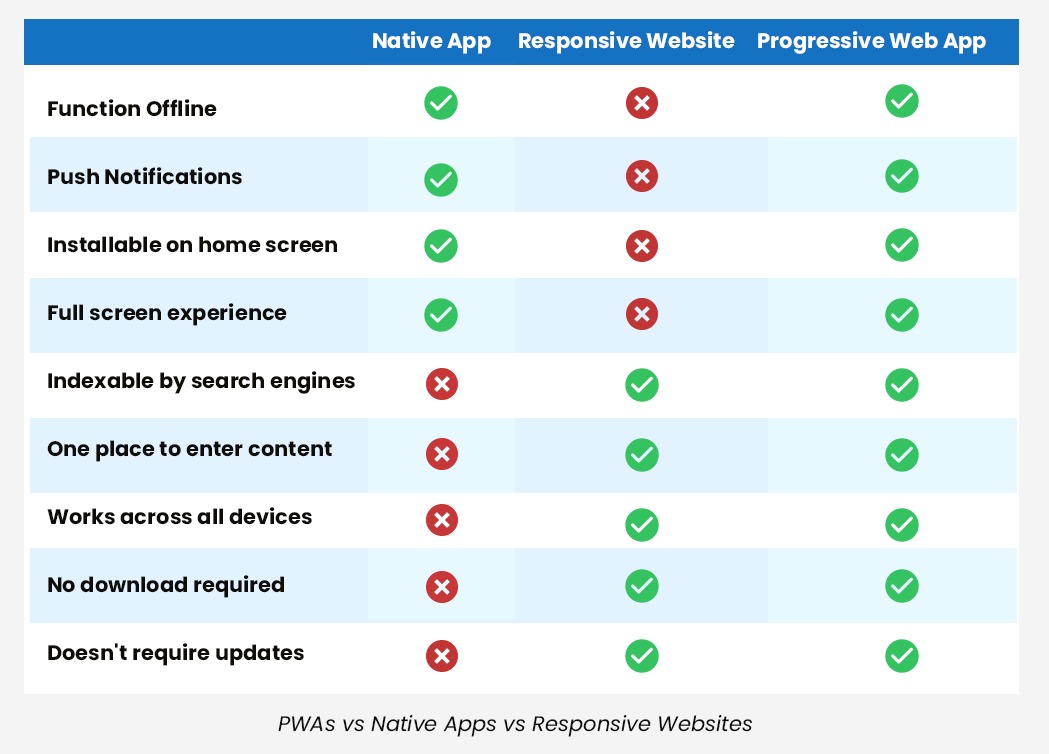
Key features of progressive web apps
Although not a new technology, progressive web applications with their hard to beat features are becoming increasingly popular now. In their search for better solutions, businesses are looking to PWAs to meet their business goals.
1. Fully responsive and device compatible
PWAs are multi-device compatible and work equally well on mobile phones, desktops, laptops, tablets and all hand-held smart devices. They can also be accessed from any web browser like Chrome, Firefox, Safari as these are based on compatible technologies.
2. PWA is connectivity independent
Service workers enhance PWAs by allowing an app to provide offline syncing, by using data cached during the last online interaction with the app. Therefore the script can run in the background, even with poor networks. The speed and reliability of the PWA website increase customer loyalty.
3. Similarity with native app experience
The key functionality that separates a native app from a website are native user experience, app icon on the mobile device screen, ability to be searched on the app store and permitting push notifications. PWAs support all these key features and in this way stand apart from a normal website.
4. Improved functionality
The initial load of a PWA app is stored in a basic shell with an icon on the home screen while content for the app is saved separately and loaded afterward. So functioning is as smooth as in the case of a mobile app.
PWAs use a technique called progressiveloading. The loading of some resources is deferred while giving precedence to others to load first. For instance, if the PWA feels that the user will benefit by CSS loading first instead of the HTML loading first, it initiates CSS before initiating HTML. Or if JavaScript needs to be loaded before CSS and HTML, the PWA ensures that JavaScript is given the right of way.
5. Supports web technologies
A PWA is a web application served from a web server. A native app runs on a local device.
While PWAs are written in web technologies, native apps are built to run on a specific operating system like Android or iOS. Developers need to use specific languages like Python, Swift or Java to build the native app. Once built the app will need to be submitted and then reviewed by Google Play or the Apple store. A process that takes a long time.
PWAs can be written in any web technologies such as a combination of HTML+ JavaScript, React, Angular, or ASP.NET Core and there is no added complication of certification from app stores.They are available online immediately.
Also read: Pros and Cons in Choosing React Native for Mobile App Development
6. Search engine optimization
Unlike mobile apps, PWAs, like webpages have content that is completely visible to search engines like Google. This is one of the biggest advantages of a PWA since SEO optimization leads to higher traffic, increased user engagement and hence better conversions for the web app.
What developers must avoid is the use of # in their URL structures (normally happens with javascript pages) since Google bots do not index such URLs. it is best to implement a URL structure according to traditional SEO rules.
Businesses looking to quickly scale up and expand would do well to evaluate developing PWAs to offer customers a better digital experience. The success of your PWA also depends heavily on the people who create it. If you are looking to develop your web app talk to the experts at iTech right away.