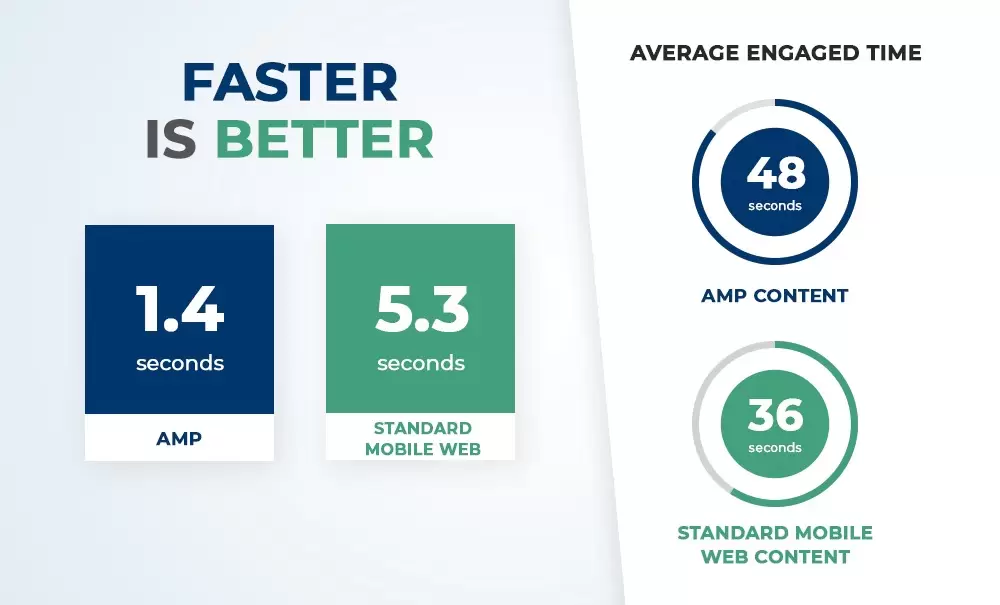
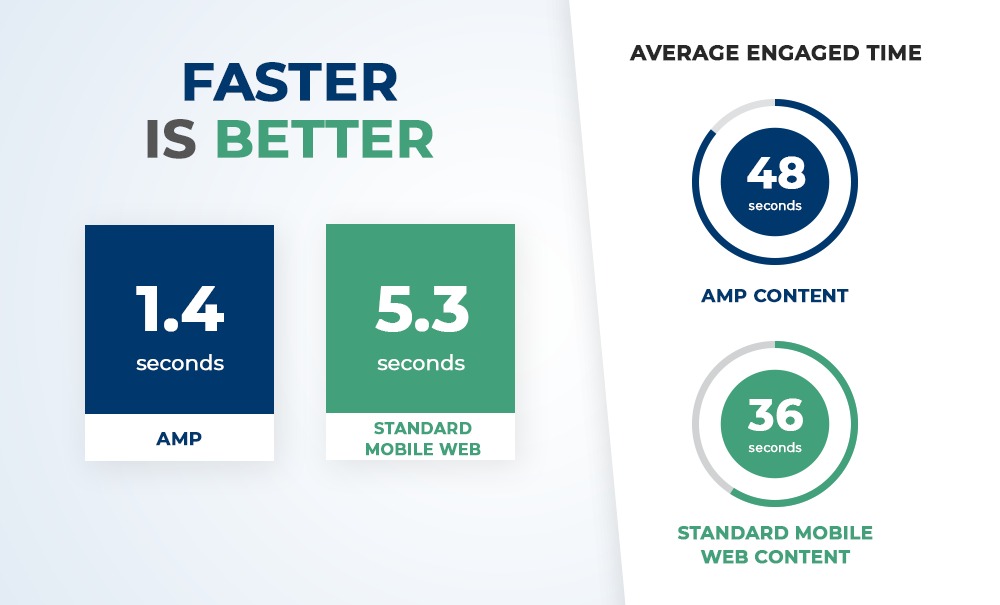
Faster is better! Page load time is top of the list when it comes to user experience and mobile pages for most websites are slow to load. An average webpage can take over 15 seconds to load on 4G and let us not talk about 3G speeds. This is why AMP pages are catching attention of web masters the world over.
What is AMP
Accelerated Mobile Pages is an open source coding standard launched by Google in 2016. This framework is used to create mobile pages that are faster to load. Most conventional mobile pages use the same elements as available on their desktop versions, making it much slower to load on the mobile. Truth to tell, most of the elements on the website need not be on the mobile. Paring down to what is essential for user experience is what AMP Pages do.
While it was developed to make user experience better on the mobile, it can work also on desktop. AMP for WordPress was introduced in 2018 with an official WordPress plugin making it support a fully integrated AMP publishing framework.
Here is how AMP works for speed
AMP pages are faster, even a paring down of 1 second can make a big difference to SERP and user behaviour. AMP basically puts speed and readability as the first priority and might not suit pages that require a number of CTA. In short, it is a pared down version of your existing page and it does this through a 3-step configuration
1.Html: AMP pages use a streamlined version of CSS and a stripped-down version of HTML code with tags specially created for AMP
2.JS: It eliminates unnecessary rendering and you must use the AMP Javascript library that ensures images will lazy load.
3.CDN: Google AMP cache is an optimized content delivery network that fcaches the document, JS and images in the same location, making them fast to load.
When to use AMP pages
According to statistics, 53% of users will leave a page if it takes more than 3 seconds to load. In fact, Amazon numbers show that it loses $1.2 billion for every 1/10 second increase in page load speed over the 3 second mark. So, there you have it, if you want to increase revenue from your web pages then page speed is important and if your main pages are not fast enough then move them to AMP.
In India, Myntra the fashion ecommerce biggie has used AMP pages to their advantage. All main pages where traffic lands are in AMP. With this implementation, they saw the page load time reduce by 65% and consequently a 40% reduction of users leaving the page. The net result was a much better ROI on their ad spends.
Content sites like blogging and news sites are early adopters of AMP pages. Other industry verticals have been slower to use AMP websites. One of the main reasons is that a pared down webpage may affect first impressions. This is an assumption because high bounce rates anyways impact a user’s first impressions.
Sites can load their product pages through AMP for fast user consumption. This is what EBAY, Amazon and Myntra do. Dynamic pricing and personalized lists and product availability are possible through AMP-lists. However, there are limitations to what AMP pages can do. For example, there is no Check-out Mark up in AMP though Schema Mark up is available. SO, checkout for selected products will direct users to an existing non-AMP page and then on to payments.
Drawbacks of AMP
For all the pros, there are also some cons and businesses need to be aware of these. The biggest disadvantage is to branding as the URLs are google based. When you are reading a CNN news article, you are reassured by see the publisher name in the URL. AMP page URLs blur this to an extent.
The biggest change is that there are now 3 URLs associated with the AMP document
Business AMP document URL: http://www.example.com/amp/doc.html
When served through Google cache: https://www-example-com.cdn.ampproject.org/c/www.example.com/amp/doc.html
What the user sees on the Google Search Result: https://www.google.com/amp/www.example.com/amp.doc.html
The same content with 3 different URLs can be confusing but there is sense to this apparent madness. The AMP pages speed is due to the fact that there is a caching and pre-rendering of these pages. And hence the need for this URL transformation.
Moving over some of a website’s content to AMP will give your users a faster and more enjoyable user experience. But not all AMP pages might give the results that are expected. This often is because either there is a gap in AMP implementation or the pages distributed through AMP might not be best suited. Talk to iTech today to know more about how AMP pages can fit your scheme of business.