
While an architectural scale model is a sophisticated prototype, a software prototype might not always be this extensive but it serves the same purpose. A software prototype is needed to gather early feedback making it easier (and cheaper) to make necessary changes at the start rather than a few months down the line after the development team has fully coded the application
Why does prototyping matter for custom software development?
A software prototype is worth 1000 meetings. That may be a bit of an exaggeration but it still conveys the importance of creating a software design wireframe before entering into coding.
A prototype is an essential first step in the development process of creating a web software or mobile app. Designers, developers, stakeholders, and even end users can review the user flow and design and address pain points in advance.
Prototyping is the third stage in design thinking and the first step from the development side. The different stages in design thinking are
- Research users’ needs: Empathize
- What will your product solve: Define
- Brainstorm ways to meet these needs: Ideate
- Experiment through trial and error: Prototype
- Show users a prototype for feedback: Test
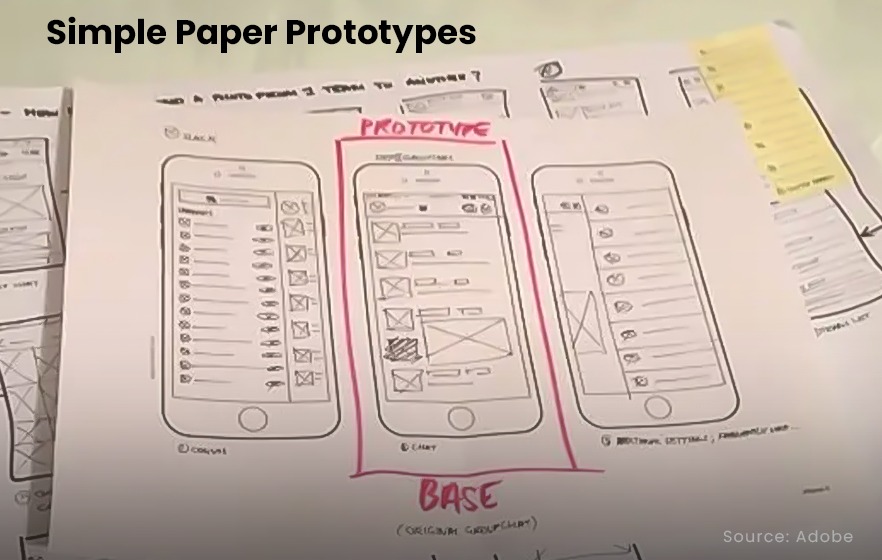
Software design prototypes can be as simple as pen-on-paper mockups, wireframes using design tools or a simplified coded version of a functioning app.

Types of Software Prototypes
There are 4 practical classifications for a software prototype and businesses need to know which one will work for their situation.
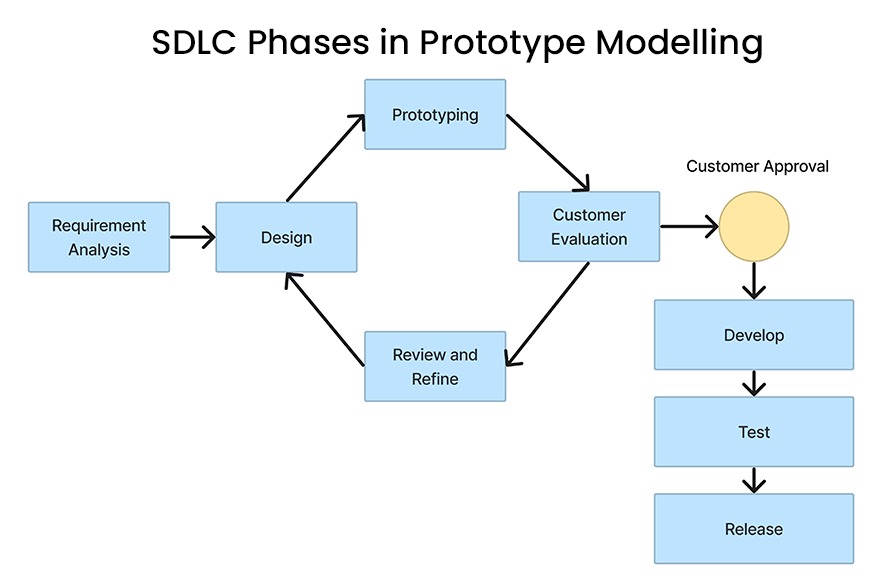
1. Rapid Prototyping: This is ideally suited for Agile development methodology where the project is divided into short sprints. In such an SDLC – software development lifecycle – prototypes are made of smaller functionality or additions. It is also called throwaway prototyping because prototypes from earlier sprints might no longer be relevant since there is an addition of new functions through various sprints.
For instance, when iTech builds a rapid prototyping model, we prepare data, build the first version of UI, and Integrate APIs if required for a basic end-to-end experience so that it can be presented to the stakeholders. It also must be said that not all projects need a prototype. If a client already has tech advisors and the requirements and specifications are clear, we go directly into development.
2. Feasibility Prototypes: This type of prototype is opted for when fundamental answers to the product are needed that research alone doesn’t provide. It usually is asked when developing an innovative product to know if greater investment is called for and if the idea is worth pursuing. It could also be called a minimally viable product or MVP. Feasibility prototyping will also provide the development team and stakeholders an insight into which part of the product might have technical difficulties in implementation.
One of the main benefits of feasibility prototypes is to spend a minimal amount of time in development at the fraction of the cost of a full product. It ensures that it significantly reduces future development risk.
3. Low-fidelity prototypes: These prototypes usually focus on design, concept and user flow rather than the technical aspects. They differ from high-fidelity prototypes in that they are not functional and interactive. low-fidelity prototypes use simple paper prototypes or clickable wireframe prototyping tools like Balsamiq and Mockup.

4. Incremental Prototyping: This is the best model for enterprise-level software that has many modules and components that are loosely linked together. Think of an education ERP that has modules like a Student information system, Fee management, library management, etc. Each of these modules has completely different functionality.
Separate smaller prototypes are built in parallel for each module. The prototypes are evaluated and iterated separately on a parallel track, independently of each other. The risk with such an approach is that the look and feel can vary. It is always recommended that the design team come up with some guiding principles before the start of prototyping so that there is consistency.
A prototype is a valuable process for a client to understand their investment and outcomes when working with a technology partner. It is a good way to work on products that are complex and have the potential for numerous iterations. Software prototyping is not essential for every project though and that can be arrived at in a discussion with your technology partner.
If you have a software project waiting to be developed, we would like to show you how rapid prototyping can bring your idea to the creation stage. Contact us today to get the conversation started.





