Most businesses are going in for cross-platform app development to reduce costs and develop their apps more quickly. After all, native apps need to be coded twice, once for IoS and again for Android and that has ramifications in terms of time taken for development and updates. If you are one such business that chooses cross-platform app development, you might still not be sure which technology will best suit you. Should you get your app developed in Flutter or React Native? These are two very different app frameworks each having its delightful features but it’s not all rosy.
As an app owner, it is valuable to compare both these software frameworks before deciding which one best fits your app development. Whether you want to build a music app, a telemedicine app, an on-demand delivery app or a transportation app – understanding your app’s requirements and matching it with a developmental framework is vital.
The two most popular app frameworks/SDKs
Write once, run anywhere: this is one of the biggest benefits of cross-platform app development. Naturally then, it is how most apps are developed currently. Most development teams are either selecting React Native or Flutter to develop their apps.
The latest Statistica report says 42% of apps are developed on a Flutter framework. React Native framework is used by 38% of apps.
So it’s safe to say that these two are the most popular app languages right now.
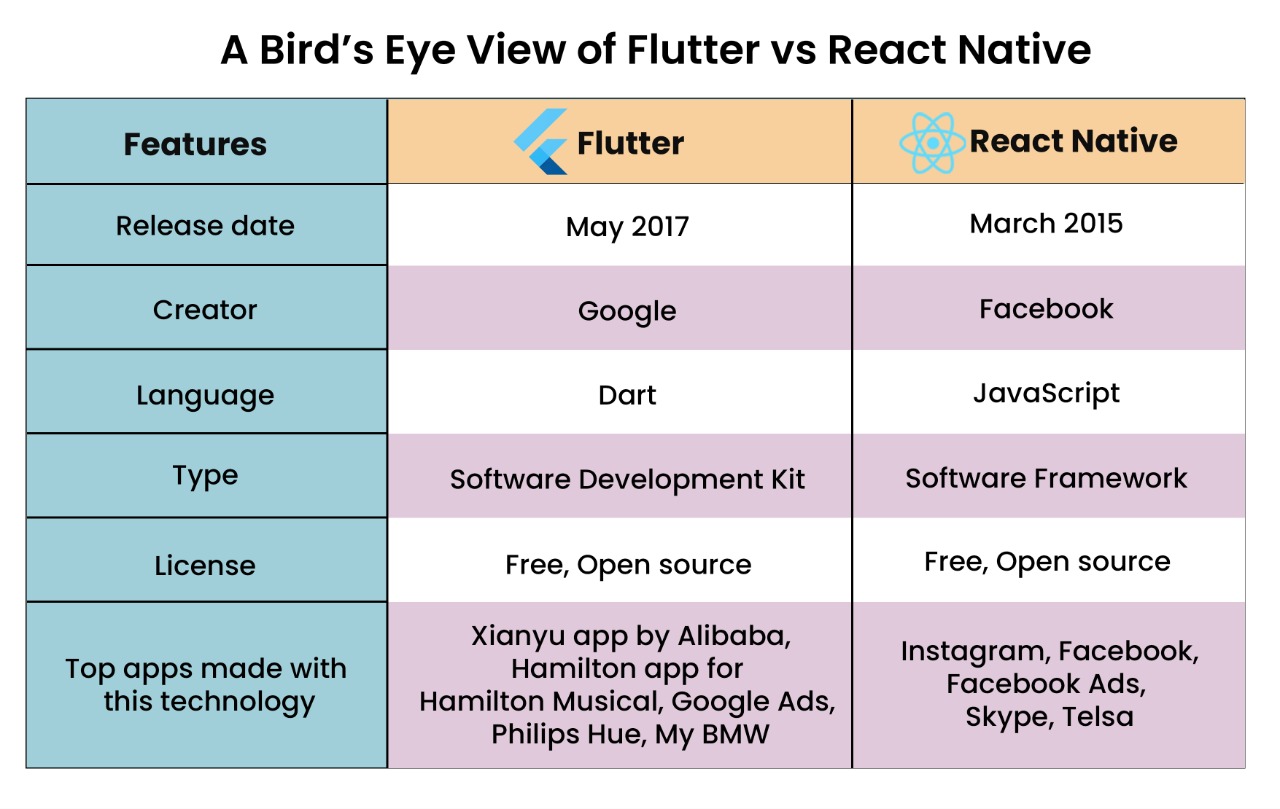
Here is a quick introduction to the two.
Their Backgrounds and language
Flutter framework is developed by Google and it uses Dart as a programming language that has strong similarities with C#. Dart is also developed by Google and is a client-optimized, open-source language that automatically compiles code into a format that can be easily rendered by native OS like Android and IoS. This ensures faster UI rendering on mobile devices. The downside is that developers need to learn a new language – Dart.
React Native, developed and used extensively by Facebook (Meta) allows you to build apps using JavaScript which is supported by both IoS and Android. React Native development is quite simple, quick and efficient. Since it uses JavaScript, the most popular language in the world, developers don’t have to learn a new language. The other advantage is that RN is better established and has huge community support.

Software Development Kit vs Software framework
While Google Flutter is an SDK, React Native is a framework. This analogy will better explain the difference between than SDK abd a framework.
Suppose you are building a house (app) rather than buying a house already on the market (SaaS), there are two ways to do it. You can buy ready-made bricks, wooden slabs etc to build the framework. You will need to hire labor including arpenters, electricians etc and hire tools to build the full internal structure. So the ready-to-use bricks can be considered the Framework and when it includes a package deal with tools, and machines, then that is the software development kit.
SDK is a downloadable software package. It includes a collection of libraries (packaged, reusable chunks of code), APIs, tools, documentation, etc that help developers implement features quickly without building from scratch. Using the same home analogy, a library is like a stovetop and an SDK is a fully functional kitchen.
A software framework though it also uses libraries, APIs and documentation has a vital difference from an SDK. While you can insert a library into your application, you have to call the library’s functionality through your own code.
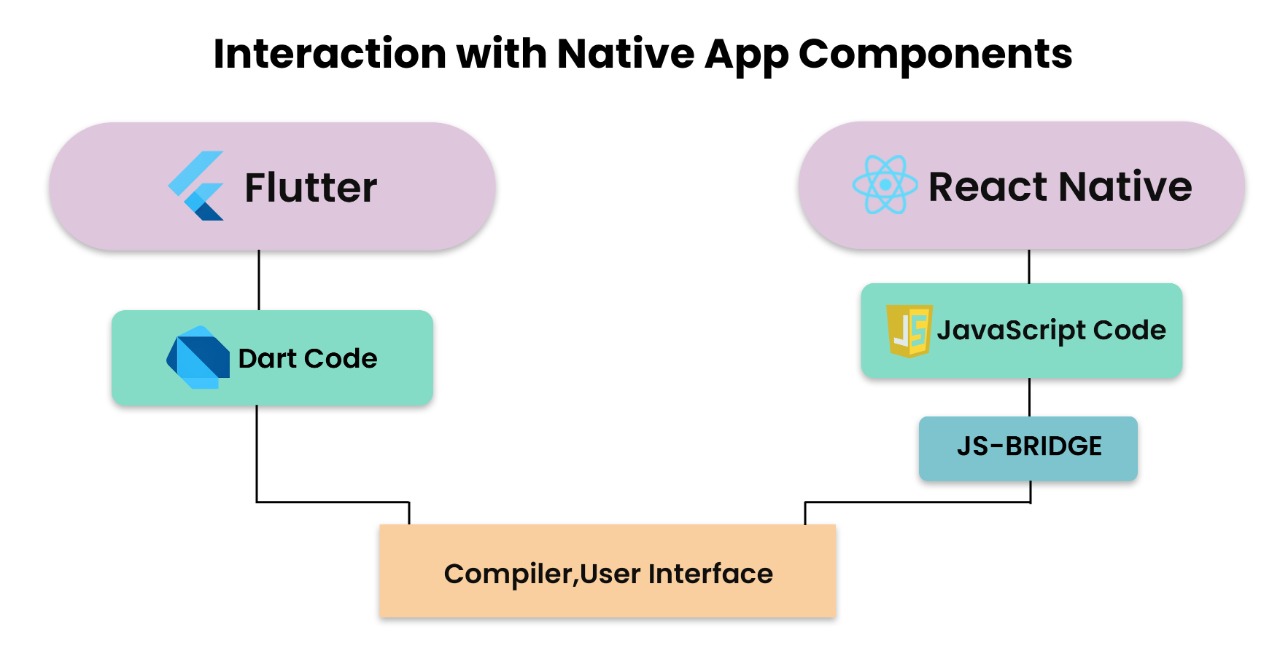
Performance for Flutter vs React Native
React Native’s JavaScript code will run inside its container engine. It communicates with the native code on the host app via a bridge. Every time data is sent across this bridge it gets converted to JSON and when it reaches the other side it must be decoded again. This can have a small impact on performance.
Flutter says it avoids the use of bridges because it is widget-based and can composite the whole screen in one go. Flutter apps come with a copy of Skia, this is a 2D UI rendering library that is also used by Chrome, Android, and Firefox. For instance, flutter apps can reach an animation runtime speed of 60 frames per second. This is why gaming apps prefer flutter.
While Flutter does lend itself to a better performance score, the truth is that experienced React Native developers can also create React Native apps that deliver high performance.

Integration Support
When developing apps, it will need to integrate with many service providers now as well as in the future. An SDK is a prewritten chunk of code that is called by applications. There is no reason for developers to write code from scratch for certain functionalities when the code already exists. This is where React Native outscores Flutter. Since Javascript is the most popular language, it will be easier to find third party API integrations that support JS than you will be able to find SDKs that support Dart. So, at the moment React Native enjoys an edge over Flutter.
A Stack Overflow 2020 survey of developers says that 67.7% of respondents use JavaScript while only 4% are using Dart.
Generally, every app uses on average 7-18 SDKs and usually more. It makes for more efficient development and faster deployment.
Existing JavaScript libraries that can be easily integrated when creating React Native apps cannot be imported into Flutter apps quite as easily.
Flutter vs React Native: What to pick?
If you have a development team that is already experienced in JavaScript applications then React Native should be your app framework of choice. It is both a stable framework and has a very strong community behind it. This is important in any opensource framework.
If you are looking for an SDK that comes shipped with its own widgets as building blocks and that provides an amazing looking app – A Flutter app is the way to go.
Google Flutter SDK is very strong for creating a minimally viable cross-platform product that can be quickly taken to market. Also if your app is UI centered, there is a strong case to use Flutter. The Flutter framework works beautifully for touch-responsive animations.
If you are developing a complicated cross-platform app that uses extensive third-party service integration then React Native is best for you. It is best suited for deep-rooted functionality that needs extensive documentation.
To get started on building your app idea or updating your existing app, talk to our app specialists to get a better understanding of whether React Native or Flutter is better suited for you. head start on building security into your mobile application development. iTech is a HIPAA-compliant and GDPR-compliant company and is also AICPA SOC certified.