
When an architect designs the latest steel and glass skyscraper, the starting point is never the beautiful 50-foot high lobby, though it might end up the talking point. It begins with the nitty gritty of girders and columns that will allow such a structure to soar into the sky. That’s exactly what you need to decide on when developing your web or mobile application – what is the technology stack you will choose to develop a competitive and viable product. Will it be Full Stack or MEAN stack or MERN Stack? And why it is not all that confusing after all.
What is a tech stack?
A technology stack is a set of programming languages, libraries, frameworks and development tools that the application is built on.
Building a virtual application follows the same principles of construction. Different building materials are used for different areas. Reinforced concrete pored along a gridwork of steel for the foundation. The weight of the structure is borne by the building core, the exterior walls merely enclose the structure and is made of glass, metal or stone bolted to angle brackets secured to floor slabs or support columns.
The Netflix streaming app, OneDrive storage or Facebook are prominent examples of the millions of applications and websites that use tech stacks.
To explain it further, your web application may be created using Ruby on Rails – this is the language and framework. It might use MySQL as the database for storing data. You might decide to host it on the Cloud and use AWS which in itself provides users access to EC2, Amazon’s virtual machine service, Glacier, a low-cost cloud storage service, and S3, Amazon’s storage system. All these components form the server-side tech stack.
The client-side stack you choose could be HTML, CSS and JavaScript. This translates your application to a front-end format that is the interface users will interact with. If you are developing a native mobile app, the tech stack is even smaller, using XCode or Android Studio.
Also read: Why an MVP is the best way to start a business idea?
Choosing the right stack for your Development Project
Choosing the tech stack that best applies to your project can often be a choice between MEAN stack and MERN stack. There is another term that we hear often and that is Full Stack. So, let’s have a look at what they are all about.
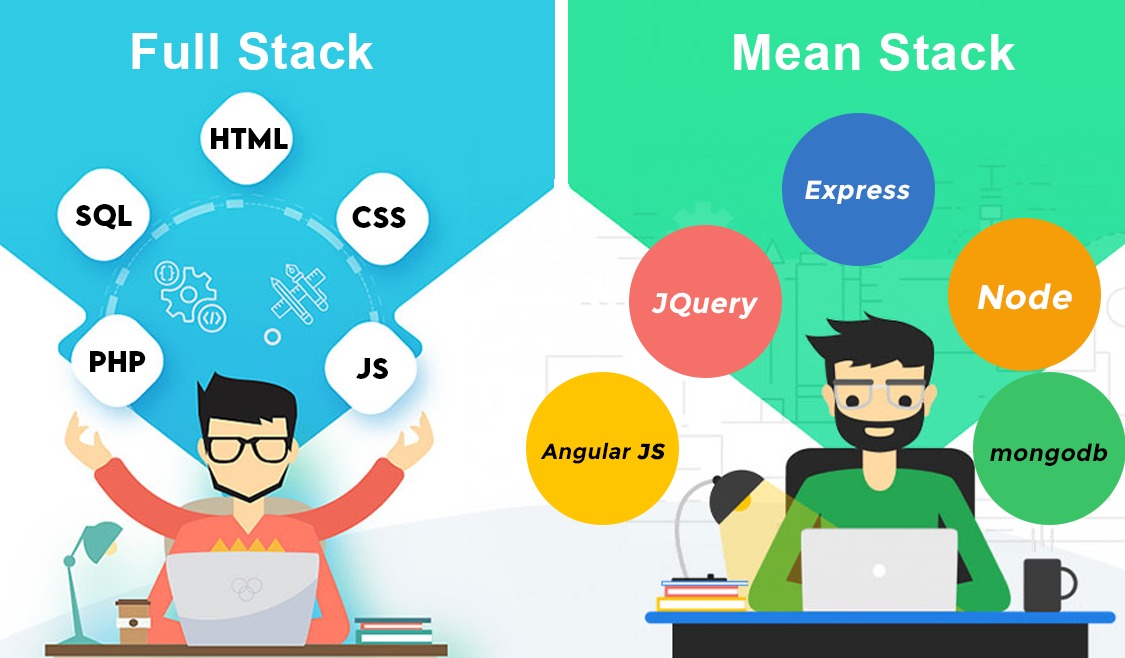
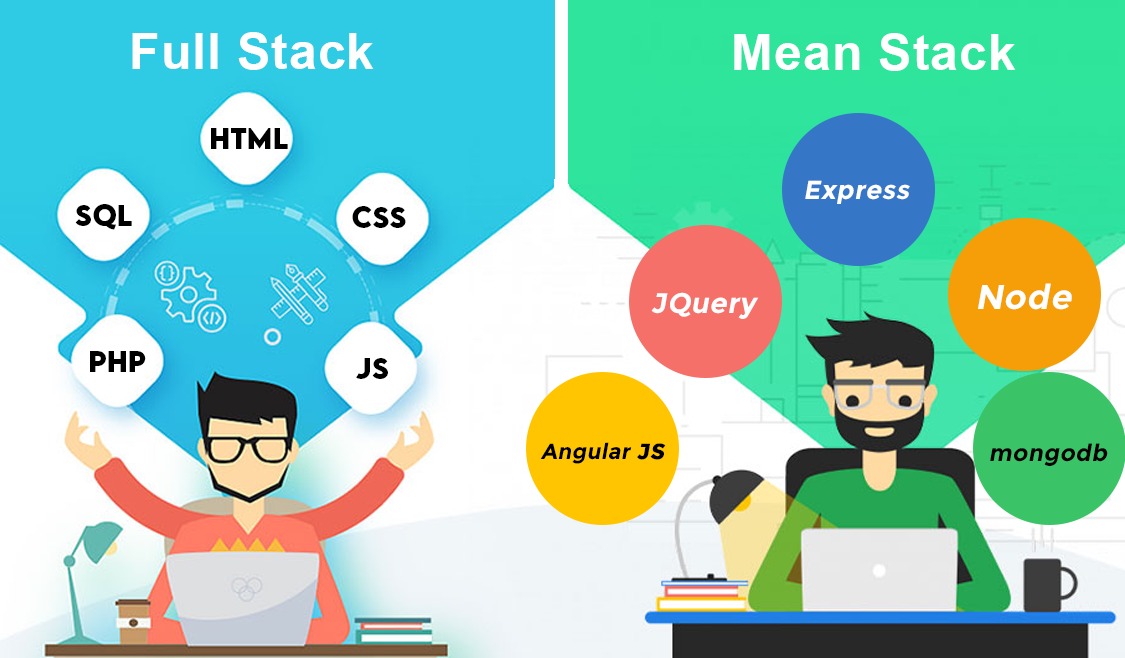
1. What is Full Stack Development
Many companies are recruiting full stack developers and there is a clear reason for their popularity. These engineers with full stack developer skills are comfortable both in front end and back end technologies and can complete a project from beginning to end. Previously, companies hired specialists separately for each of the functions but with a full stack developer, they now have a developer that can work on the database as well as build user-facing websites.
The main difference of MEAN Stack vs Full Stack is that the latter is not restricted to a particular programming language while MEAN stack is based on Java framework.
Full-stack development requires knowledge of
Front-end technologies
- HTML, JS and CSS for web development
- Responsive Front-end frameworks like Foundation or Bootstrap
- JavaScript frameworks AngularJS or React
- Libraries like jQuery or Backbone.js
- AJAX for creating fast, dynamic web pages
- Server-side languages like PHP, Python, Ruby, .NET etc.
Back-end Technologies
- Familiarity with databases like MySQL, Oracle, PostgreSQL, and MongoDB
- Web server technologies like Node.js, J2EE, Apache, Nginx etc.
- Expert in API design and development
Also read: How Businesses Use Machine Learning to Improve Processes?
2. MEAN Stack
The main advantage of MEAN stack is that it uses only open source technology and uses a single language which is JavaScript.
MEAN is an acronym got from
- MongoDB (NoSQL database) that saves documents in JSON format
- Ejs backend web framework (on top of Node)
- Ajs frontend framework
- NodeJS open-source, back-end framework
MEAN stack is considered the best technology for mobile app and web development because of its speed. This speed is due to it being written in a single language making communication lightning quick between client and server. Unlike other technologies, it is developed as a single-page application (SPA) and therefore the webpage does not need to be updated for every request to the server.
The biggest advantage of using MEAN stack is that it reduces development cost. This because using open-source JavaScript software stack is free and there is no dependance on software vendors.
This technology is used in PayPal, Netflix and New York Times because JavaScript can be used for both the backend and frontend.
3. MERN Stack
The main difference between MEAN and MERN is what the difference in the one letter between the two denotes. MEAN stack uses AngularJS (backed by Google) while MERN stack uses ReactJS Library (from Facebook). Both use JavaScript as the programming language, make coding much faster.
When it comes to MERN stack vs MEAN stack, here are a few pointers. If you want to build an Enterprise level application or a large-scale operation such as an Ecommerce site then MEAN stack would be the preferable option. This is because of its ability to upgrade code as needed. If smooth user interaction is your priority then MERN stack would be the technology stack to choose.
Your final decision on choosing the best tech stack for your product should be based exactly on what technology you need. Don’t add additional techniques which could just add an extra load.