
If your webpage loads slowly, every second of delay increases the chance of the visitor to your site just not waiting. Page load times are essential criteria, particularly on mobile browsers, for ranking your website by Google. This is not breaking news, everyone knows this but there are some lesser known insights that can help you fix it. Page speed is also dependent on your page resources – that backend code that impacts file size. There is a process called minification that must be performed after the code for the web application is completed but before it is deployed. Most websites don’t do this.
What is minification?
Minification is a process of analyzing the text-based back-end code and reducing its overall size. It is important to know that in this process there is no change in functionality at all. What it will do is strip the code of all data that is not required for the page to execute. This happens from the web server side before a response is sent to the client browser. After minification is completed, the minimized version is sent resulting in faster response time and lower bandwidth usage.
Minification will be applied to scripts, stylesheets as well as other components that are needed to render the site on the web browser.
Minification differs from the traditional compression process though some websites might use both. In decompression techniques, the code has to be decompressed before it can be read, modified and executed, not so in minification.
Minification takes a file and removes unnecessary characters so that it only includes the data it needs. Compression takes this file and makes it even smaller by using GZip or the newer Brotli.
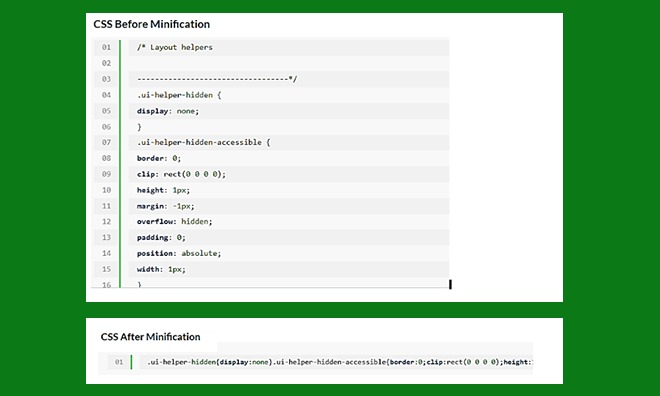
Here is an example to understand the steps involved in minification:
1. A web developer in the development phase creates a JavaScript and CSS file for the application. This will almost always have whitespaces,comments, lengthy variable names, etc. to make the code understandable to others who are also working on the application.
2. Once development is completed,the developers will use minification tools to convert the file into one that’s more optimized, but harder to read.
3. The web server will use this minified file when responding to web requests, enabling faster response time and lower bandwidth usage.Functionality remains unchanged.

Smaller resource files equal faster website-a real example
The importance of minification as a factor in improved page load times cannot be over-emphasized. A real-life example can drive this point home.
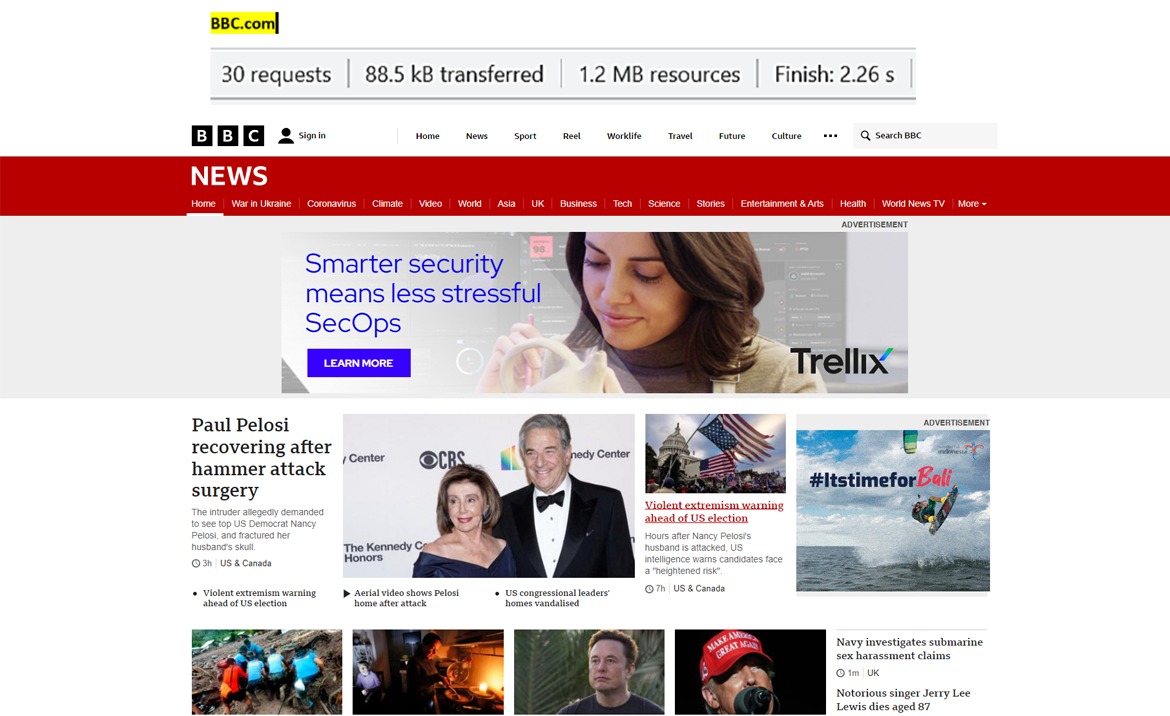
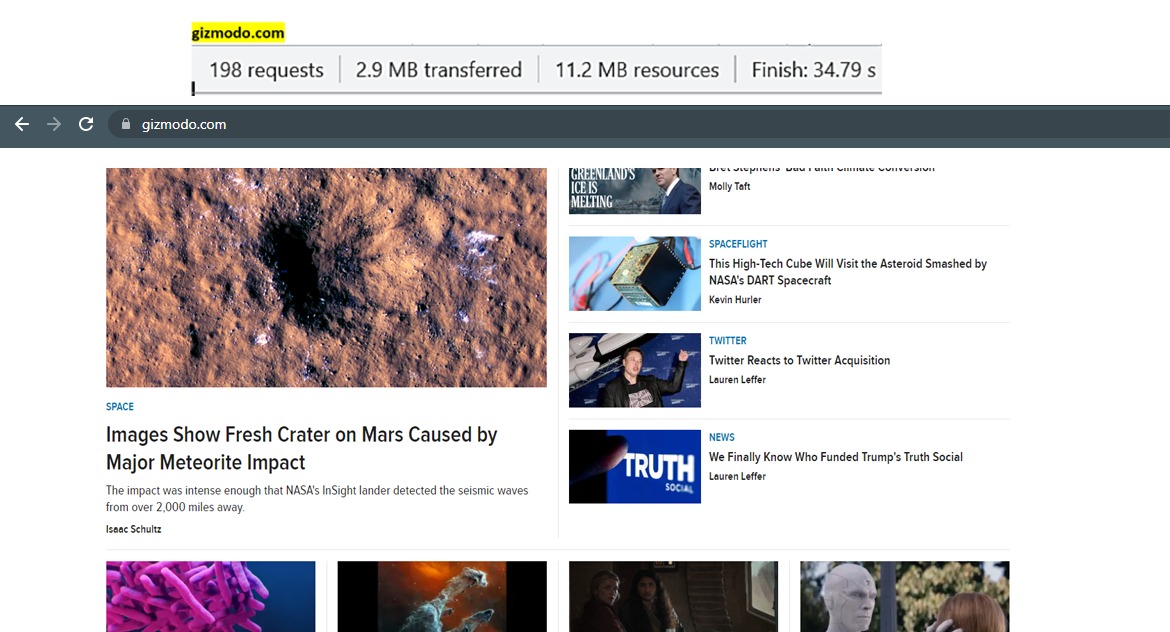
An example of a website with small file size is BBC.com and on the other hand Gizmodo.com is a website that still has comparatively large files. Everyone knows BBC or British Broadcasting Corporation that produces world-class content in their programs and news broadcast. Gizmodo Media Group is an online media company and blog network.
You could try this out for yourself. Open the BBC site on your Chrome browser. Right-click on the website and choose ‘inspect’ from the options. The source code file opens up. Now click ‘Network’ on the tab options at the top of the page. Reload the website. This is the information you will get – the file size is 88.5kb and the page load time is a very fast 2.26 seconds.

Now let us go through the same process for Gizmodo.com. The page load time is over 34 seconds (compared to BBC’s 2.6 seconds). Would you wait for 34 seconds for a website to load? The file size for Gizmodo is also large. While this is not to say that this website has not had any optimization done, it is clear here that the high number of server requests is also slowing down the site.
Free online minification tools
Minifying resource files can reduce your website file size by almost 60%. While in theory developers can manually minify CSS as well as minify JS files, it is not simple when there are thousands of lines of code. It will always be prone to human error. There are a number of free tools available online that can do the work for you.
Here is a list of minification tools along with the different code types that they work on. Even if you lack any coding experience, these tools can help minify the resources.

-
-
- Html Minifier is a Google-recommended minification tool that reduces HTML code by removing empty spaces and redundant data. It can be accessed at kangax.github.io/html-minifier.
- minify CSS alone, try the tool at cssminifier.com. Just copy and paste your CSS code and it will return a minified version of your CSS.
- jscompress.com(minify JS only) – While this tool allows you to compress JavaScript code using Copy and Pasteit also has the added ability to upload multiple JavaScript files at once. Combining all JavaScript files into one file is beneficial in enabling faster website speed.
- efresh-sf.com(HTML, CSS and JS) – This tool can be used for all types of resource files. It will compress or minify JavaScript, CSS and HTML code types.
-
If you have a WordPress website, then you will need to use a plugin to minify your HTML, CSS, and JS files. Here are a few standout free plugins that you can consider- Autoptimize is probably the most popular minify tool for WordPress. W3 Total Cache is another great plugin to minify JS, HTML and CSS.
If you want to get a cutting-edge, well-optimized website developed, speak to our experts at iTech, today!





